1. Firebase
Firebase는 구글에서 제공하는 백엔드 서비스 플랫폼으로, 주로 웹, iOS, Android 앱 개발에서 사용됩니다.
[NVM 설치]
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.0/install.sh | bash
$ source ~/.zshrcNVM(Node Version Manager)은 여러 버전의 Node.js를 관리할 수 있게 해주는 도구입니다.
$ nvm install 20
# 설치 확인
$ node -v
$ npm -vNode.js 20번 버전을 설치합니다.

[Firebase CLI 설치]
$ npm install -g firebase-toolsFirebase CLI는 Firebase 프로젝트를 관리하는데 사용하는 도구입니다.

저 이번 주 현타 이슈로...

다른 분의 블로그 보고 복습했습니다.... (감삼다)

Firebase 프로젝트 만들기
https://firebase.google.com/?hl=ko
Firebase | Google's Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com




내 깃헙에 pages에서 설정한 웹 페이지를 사용하는 것 같다. 이 파일의 index.html에 스크립트를 붙여넣기 했다.



아하 이거 지금 하는 거 였다..!

순서대로 따라했다.
-로그인 -> 접속된 페이지에서 구글 계정으로 로그인해준다.


-초기화
아래 사진과 같이 설정한다.


이 과정을 수행하면
.firebaserc
docs/
firebase.json
데이터가 생성된다.
-firebase.json 수정 (site 추가)

-배포 (json 파일이 있는곳에서 수행한다.)


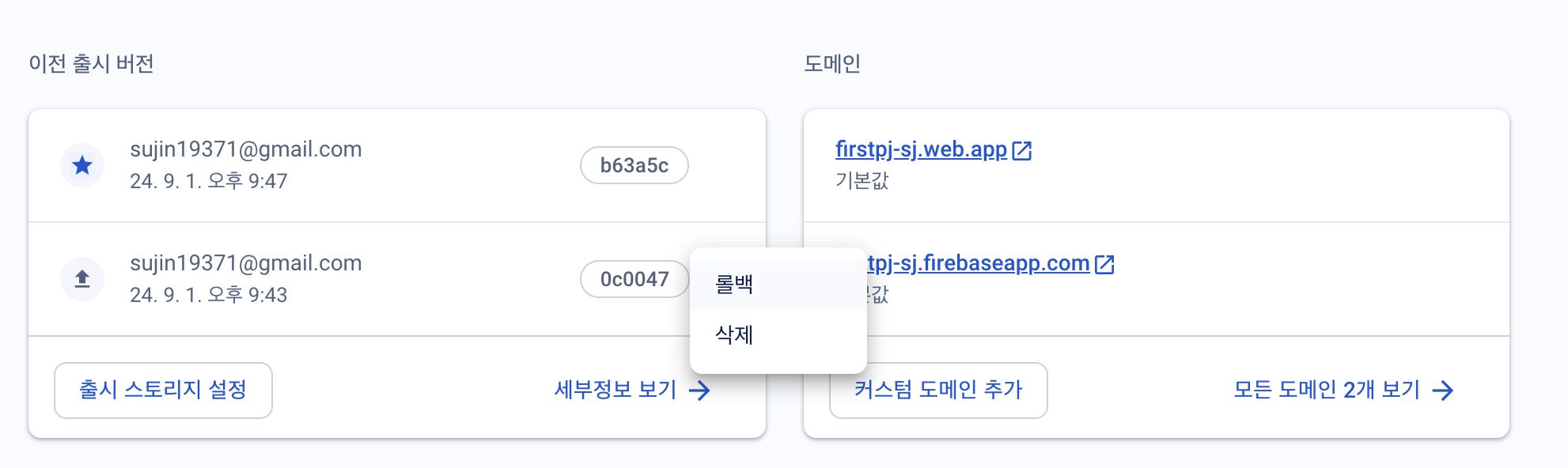
이렇게 배포를 한 번 더 해서 버전이 여러 개 생겼을 때, 원하는 버전으로 롤백도 가능하다.

네이버 서치 어드바이저
https://searchadvisor.naver.com/
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com
네이버 서치 어드바이저(Naver Search Advisor)는 네이버에서 제공하는 웹마스터 도구로, 웹사이트 소유자나 운영자가 자신의 사이트를 네이버 검색 결과에 효과적으로 노출시킬 수 있도록 도와주는 도구입니다. 이 도구는 구글의 서치 콘솔(Google Search Console)과 유사한 역할을 합니다.


진단 결과를 보고 순차적으로 수정해주면 된다!
[robots.txt 설정]
https://searchadvisor.naver.com/guide/seo-basic-robots
robots.txt 설정하기
robots.txt는 검색로봇에게 사이트 및 웹페이지를 수집할 수 있도록 허용하거나 제한하는 국제 권고안입니다. IETF에서 2022년 9월에 이에 대한 표준화 문서를 발행하였습니다. robots.txt 파일은 항상
searchadvisor.naver.com

[사이트 설명]

수진사이트
내사이트다!!
firstpj-sj.web.app
ㅋㅋㅋ 귀엽다..!
[구글 서치 콘솔]
https://search.google.com/search-console/about
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
구글 서치 콘솔(Google Search Console)은 웹사이트 소유자나 운영자가 구글 검색에서 자신의 사이트의 성능을 모니터링하고 최적화할 수 있도록 도와주는 무료 서비스입니다. 이 도구는 웹사이트가 구글 검색에서 어떻게 인덱싱되고, 노출되고, 사용자에게 검색 결과로 제공되는지를 분석하고 관리하는 데 필수적인 역할을 합니다.


html 파일 다운받아서 docs 로 옮긴 후 재배포 (firebase deploy --only hosting:firstpj-sj)

fly.io
Deploy app servers close to your users · Fly
Scalable Full Stack Without the Cortisol Over 3 million apps have launched on Fly.io, boosted by global Anycast load-balancing, zero-configuration private networking, hardware isolation, and instant WireGuard VPN connections. Push-button deployments that s
fly.io
Fly.io는 개발자들이 전 세계에 분산된 애플리케이션을 쉽게 배포하고 운영할 수 있도록 해주는 플랫폼입니다. 주로 **엣지 컴퓨팅(edge computing)**과 관련된 기능을 제공하며, 사용자에게 가까운 데이터 센터에서 애플리케이션을 실행함으로써 낮은 지연 시간과 높은 성능을 구현할 수 있습니다.
(흠..아직 와닿지 않음)
가입하고, 카드등록을 해준다.
[flyctl]
flyctl은 Fly.io에서 제공하는 CLI(Command Line Interface) 도구로, Fly.io 플랫폼에서 애플리케이션을 배포하고 관리하는 데 사용됩니다. Fly.io는 개발자들이 글로벌 애플리케이션을 쉽게 배포할 수 있도록 지원하는 플랫폼으로, 특히 서버리스(serverless)와 관련된 기능을 제공하는 것이 특징입니다.
$ brew install flyctl
(추가 설치)
$ pdm add fastapi
$ pdm add "uvicorn[standard]"uvicorn은 ASGI 애플리케이션을 위한 초경량 고성능 웹 서버입니다. "[standard]"는 Uvicorn의 추가 의존성을 포함하는 옵션입니다.
- uvicorn: 기본적인 Uvicorn 서버를 설치합니다.
- [standard]: standard 옵션을 사용하면 Uvicorn의 표준적인 기능을 사용하는 데 필요한 추가 패키지들이 함께 설치됩니다. 여기에는 h11, httptools, uvloop, websockets, watchgod 등이 포함되어, 성능 향상 및 개발 편의성을 높일 수 있습니다.
# src.fishmlserv.main.py
from typing import Union
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello", "world"}
@app.get("/items/{item_id}")
def read_time(item_id: int, q: Union[str, None] = None):
return {"item_id": item_id, "q": q}
@app.get("/fish")
def fisth(length:float, weight:float):
"""
물고기 종류 판별기
Args:
length (float): 물고기 길이(cm)
weight (float): 물고기 무게(g)
Returns:
dict: 물고기 종류를 담은 딕셔너리
"""
if length > 30.0:
prediction = "도미"
else:
prediction = "빙어"
return {
"prediction": prediction,
"length": length,
"weight":weight
}$ fastapi dev src/fishmlserv/main.py


============================================================
🩷 좋았던 점
프로젝트를 성공적으로 끝냈다?
🥹 아쉬웠던 점
프로젝트 끝나고 약간..논다고 복습을 안했는데 이틀이긴 했지만 또 흐름이해못해서 레전드 현타가 왔다..!
지금 다시 해보니까 그렇게까지 이해안되는 부분은 아닌거같긴 하지만..
목요일은 정말 정말 정말 마음이(ㅋㅋ) 힘들었따..
💪 이 상태에서 다음 일주일을 더 잘 보내려면 어떻게 해야 할까?
복습!!
현타왔다고 손 놓지 말기!!
필기 !!
'playdata > weekly' 카테고리의 다른 글
| [플레이데이터 데이터 엔지니어링 캠프 32기] 10주차 회고 (0) | 2024.09.23 |
|---|---|
| [플레이데이터 데이터 엔지니어링 캠프 32기] 9주차 회고 (2) | 2024.09.09 |
| [플레이데이터 데이터 엔지니어링 캠프 32기] 7주차 회고 (1) | 2024.08.24 |
| [플레이데이터 데이터 엔지니어링 캠프 32기] 6주차 회고 (1) | 2024.08.18 |
| [플레이데이터 데이터 엔지니어링 캠프 32기] 5주차 회고 (1) | 2024.08.12 |